تطبيق fiddler لاختبار صفحة الروابط والعمليات في الاضافة والتعديل والحذف
اولا لناخذ عملية الاضافة الـ Post . هنا سوف نستخدم برنامج fiddler لاجراء عملية الاضافة لذلك يجب ان نركز على بعض الاشياء لنجاح عملية الاضافة
تتذكرون كما اخذنا في المحاضرة السابقة اننا قمنا بعملية عرض البيانات وتكون رابط الحالة في الجزء الايسر من التطبيق
. سوف نقوم بتحديد رابط الحالة ونسحبها الى الجزء في التبويب الـ composer
نغير نوع الطلب الى Post ثم نقوم باضافة نوع المحتوى على انه ذو التنسيق jsonبكتابة Content-Type:applicatin/json ثم تكتب في خانة الـ Request body القيمة التي نريد ادخالها مثلا New Test 6 . ثم نقوم بعملية الضغط على زر Execute
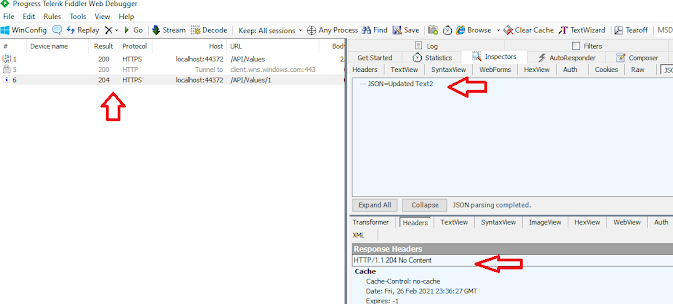
لينتج التالي ويشير الى نجاح العملية .. انظر رقم الاساجابة 204 … نضغط على الرابط في الجزء الايسر مرتين لتظهر نتيجة الاستجابة في الجزء الايمن
الان في برنامج الـ fiddler وبعد الضغط على الرابط في الجزء الايسر لو لاحضنا في جزء اظهار الـ Response وفي تبويب الـ Header نلاحظ انه تم كتابة العبارة No Content بالرغم من نجاح عملية الاضافة ..
السبب لان حالة الكود ذو الرقم 204 يشير بنجاح العملية ولكن لايعرض بيانات .. والسبب يعود الى التالي
لو عدنا الى برنامج الفيجوال ستوديو وتحديد على دالة الاضافة الـ Post نلاحظ ان الدالة من النوع Void ومعروف ان هذه الكلمة يعني الا تعيد الدالة اي شئ
كما فعنا قبل عملية الاضافة
ثم نقم بالخطوات التالية
- نغير نوع العملية الى تعديل -PUT
- نرسل رقم محدد للتعديل في القائمة مثلا الرقم 1 اي موقع النص رقم 1
- نكتب صيغة التنسيق الذي نريد ارساله بكتابة Content-Type:apploction/json
- نكتب النص الذي نريد تعديله في قسم Request Budy
- ثم نضغط على زر Execute
وبعد الضغط على زر التنفيذ .. يتم التعديل لاحظ رقم الحالة 204 يدل على نجاح العملية وكذلك لاحظ عبارة No Content بسبب ان دالة الاضافة PUT لا تعيد شئ اي انه Void -كما هي في بيئة الفيجوال ستوديو
الان لو اذا سحب رابط حالة الطلب للعرض من الجزء الايسر الى الجزء الايمن في قسم Composer للتاكد من انه تم التعديل بنجاح
ثالثا سوف كيف نقوم بعملية الحذف
بنفس الشئ سوف نغير نوع الطلب الى حذف DELETE ثم نقوم بارسال الرقم الذي سوف نحذفه من القائمة وليكن الرقم 0